HTML merupakan bahasa pemrograman yang sangat populer pada saat ini html berperan penting untuk membuat suatu aplikasi atau tampilan website menjadi lebih indah dan lebih menarik juga bisa kita kombinasikan dengan beberapa pemograman yang lainnya seperti halnya PHP javascript bahkan yang lainnya.
Struktur dari pada HTML terbagi menjadi beberapa bagian jika kita ingin belajar HTML maka kita perlu Dari mengenal Apa itu HTML di artikel Sebelumnya saya sudah membahas tentang bagaimana kita ngoding dengan menggunakan laptop chromebook nah Pada kesempatan kali ini kita akan membahas tentang HTML Color yang di mana ini sangat penting sekali untuk membuat tampilan HTML menjadi lebih mudah menarik dan enak dipandang oleh yang mengunjungi website atau aplikasi kita simak tutorialnya berikut ini :
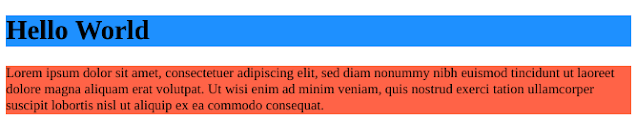
HTML Color 1
Salin Script HTML ini kedalam aplikasi text editor kemudian berikan nama HTML Color.html
<!DOCTYPE html> <html> <body> <h1 style="background-color:DodgerBlue;">Hello World</h1> <p style="background-color:Tomato;"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </p> </body> </html>
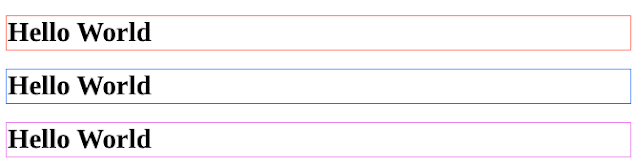
HTML Color 2
Script koding HTML
<!DOCTYPE html> <html> <body> <h1 style="border: 2px solid Tomato;">Hello World</h1> <h1 style="border: 2px solid DodgerBlue;">Hello World</h1> <h1 style="border: 2px solid Violet;">Hello World</h1> </body> </html>
HTML Color 3
<!DOCTYPE html>
<html>
<body>
<p>Same as color name "Tomato":</p>
<h1 style="background-color:rgb(255, 99, 71);">rgb(255, 99, 71)</h1>
<h1 style="background-color:#ff6347;">#ff6347</h1>
<h1 style="background-color:hsl(9, 100%, 64%);">hsl(9, 100%, 64%)</h1>
<p>Same as color name "Tomato", but 50% transparent:</p>
<h1 style="background-color:rgba(255, 99, 71, 0.5);">rgba(255, 99, 71, 0.5)</h1>
<h1 style="background-color:hsla(9, 100%, 64%, 0.5);">hsla(9, 100%, 64%, 0.5)</h1>
<p>In addition to the predefined color names, colors can be specified using RGB, HEX, HSL, or even transparent colors using RGBA or HSLA color values.</p>
</body>
</html>
Demikian artikel ini dibuat sampai ketemu di artikel-artikel berikutnya di series ngoding HTML With Chromebook
.png)